Tuesday, August 28, 2018
Why and How to Validate HTML in Adobe Dreamweaver
Why and How to Validate HTML in Adobe Dreamweaver

In this post, I will give you tip how to validate HTML document using W3C validator without leaving Dreamweaver CC application. It is a good habit to check and validate document although many small mistakes are allowed and auto corrected by browsers. Do not sleep on that side of the pillow while you have a quick and easy way to check and fix everything inside Dreamweaver.
Why validate?
Main reason to validate HTML page is to ensure that your page will be interpreted as you want by various browsers and various platforms. There are many validators out there, just to mention that W3C is setting standards and browsers are following that standard.Investment in clean HTML code is the investment in feature and better search engine visibility.
For more info please visit official W3C docs page https://validator.w3.org/docs/why.html.
How to validate HTML in Dreamweaver
First of all, open HTML page in Dreamweaver CC. Go to File > Validate > Current Document (W3C).You will see the dialog: W3C Validator Notification with information that document will be sent to the W3C service for validation. Click OK and wait a couple of seconds.
 |
| Click OK button to proceed when W3C Validator Notification dialog appears |
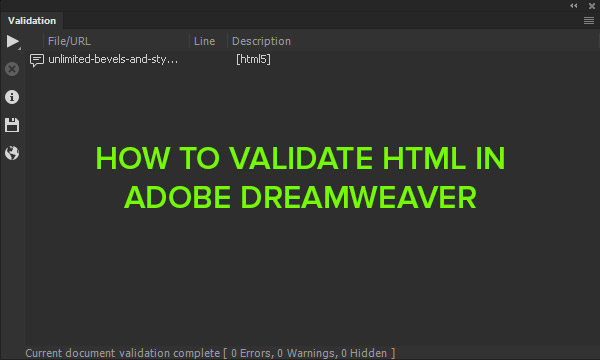
Errors and warnings will be listed and you can see a total number of mistakes at the bottom of Validation panel.
 |
| Result of validation will be displayed at the bottom of Validation panel with total number of errors and warnings |
If there are some warnings or errors, you can go straight to that line of code by double clicking online with the error description.
 |
| To quickly correct error displayed in Validation panel just double click on the line with error description what will take you straightly to the line with the mistake in your code. |
Product used in this tutorial:
Adobe Dreamweaver CC
Reference:
Optimize code
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.